Etiket: Thunkable
-

Thunkable Classic’e emeklilik yolu gözüktü
App Inventor 2 tarihindeki önemli türevlerden olan Thunkable yeni platformu Thunkable X ile pabucunu dama attığı Classic sürümünü emekli ediyor. Uzun zamandır önemli bir güncelleştirme almayan Thunkable Classic , 1 Kasım itibariyle yeni kullanıcı kaydı alınmayacak. 20 Temmuz 2020 tarihinde ise artık Thunable Classic sürümündeki projelerde değişiklik yapılamayacak. 25 Aralık 2020 tarihinde ise artık erişime…
-

-

App Inventor 2 ile Json işleme
Merhaba sevgili okurlarım buğün sizlerle Json verilerinin App Inventor 2 altyapısını kullanan platformlarda nasıl işliceğimizi anlatmaya çalışacağım. Bakalım ilk olarak Json neymiş? Resmi tanımlamadan biraz aşırırsak yazabilmesi kolaydır. Makinaların tarayıp, yaratabilmesi kolaydır. JavaScript Programlama Dili, Standard ECMA-262 3.Yayın – Aralık 1999, versiyonunun alt kümesi üzerine kurulmuştur. JSON, tamamen programlama dillerinden bağımsız, ancak C türevi dillere…
-

App Inventor 2 platformlarında Airtable kullanımı
Airtable , App Inventor 2 kullanıcılarının eklenti ile Kodular veya Appy Builder kullanıcılarının ise eklentiye gerek duymadan komponent şeklinde projelerinde kullanabilecekleri Google fusion table alternatifi bir spreadsheet tipi veri tabanıdır. https://community.thunkable.com/t/free-extension-airtableclassic-airtable-powered-spreadsheet/35253 Adresinde eklentiyi kullanarak App Inventor 2 platformunda Airtable kullanımı mümkündür. Limitleri nelerdir? Airtable ücretsiz kullanıcılarıiçin en önemli limiti 1200 satırlık veriyi depolamaya izin vermesidir.Aşağıdaki…
-

App Inventor 2 Firebase veritabanında yüksek indirme hatasını giderme
Eğer Firebase kullanıyorsanız ve birden fazla ekrandan oluşan bir popüler uygulamaya sahipseniz başlıktaki gibi yüksek veri indirme den kaynaklanan ücretsiz planın kullanım limitinin aşılması gibi bir uyarı ile karşılaşmışsınızdır.10GB lık ücretsiz planı nasıl aştığınızı benim gibi bir aralar düşünüyorsanız gelin Firebase deki hatanın kaynağını birlikte bulalım ve geçici çözüme kavuşturalım. Firebase bilindiği gibi ücretsiz planın…
-

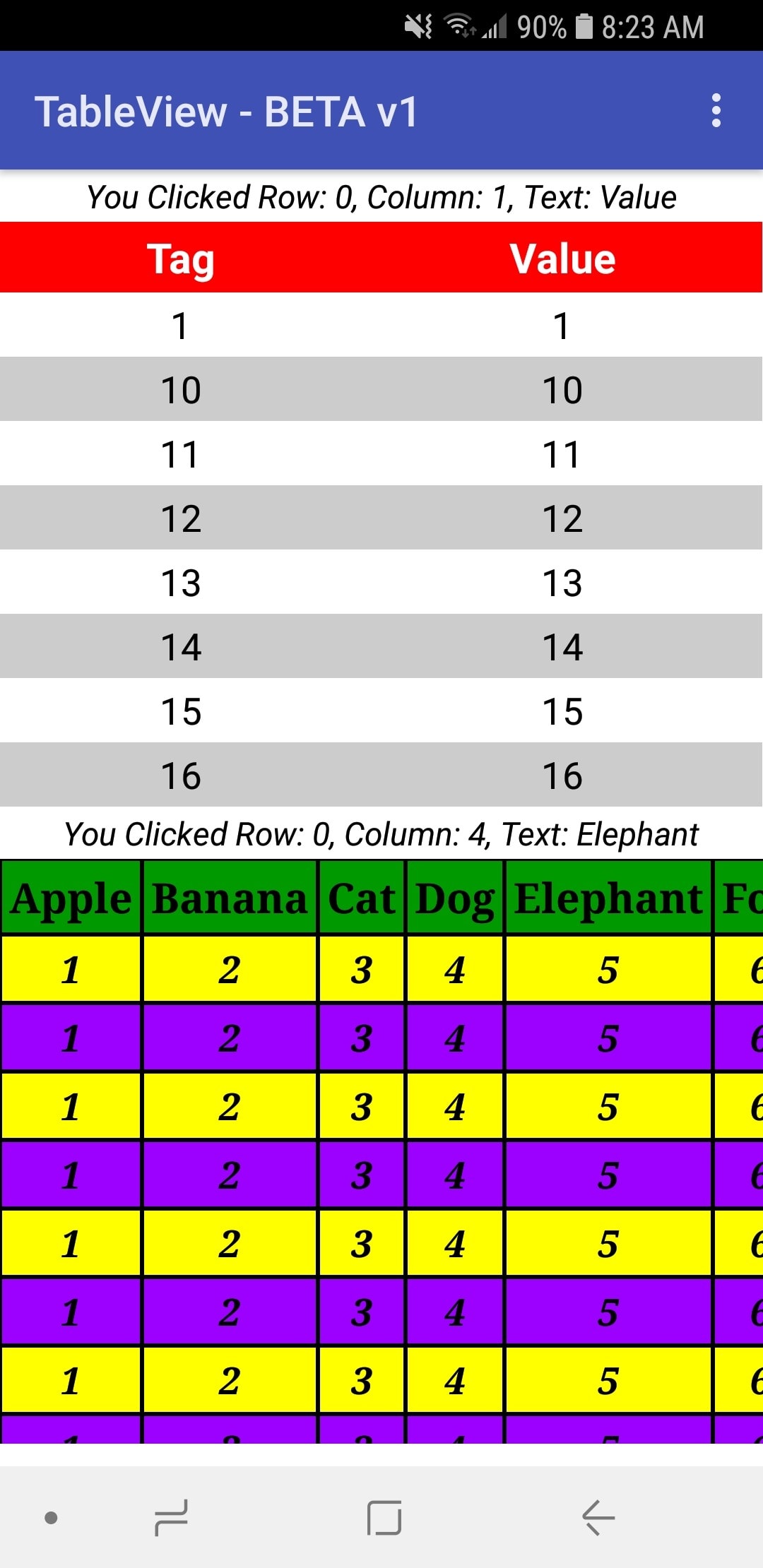
App Inventor 2 ve diğerlerinde tablo yapma
App Inventor 2 ve diğerlerinde önemli eklentilerden biri de basit tablolar oluşturmanıza imkan tanıyan TableView eklentisi olacak. TableView aracılığı ile basit tabloları uygulamamızda gösterebileceğimiz gibi tablo ile ilgi ayarları mesela arkaplanıno veya sütun sayısını verdiğimiz bilgiler doğrultusunda değiştirebiliriz. Eklentiyi uzun uzun anlatmak yerine kolay bir eklenti olduğu için ve arayan kişiler varsa rahatlıkla bulabilmesi için…
-

App Inventor 2 fonksiyonlar nasıl kullanılır? Oluşturulur
App Inventor 2 de veya herhangi bir türevinde fonksiyon oluşturma işlemini ve fonksiyonlar ile neler yapabileceğimizi buğün ele alacağız. İlk olarak 5n mizi soralım.Neden, niye, niçin, nerde, ne zaman fonksiyon? Şimdi bir işlem yapılması gerekiyor ve bu işlemi bir çok yerde kullanıyoruz mesela 10 farklı butonumuz var ama her birine bastığımız da ortak bir işlemi…
-
App Inventor 2 ve Türevlerinde İnternet Testi
Modern uygulamaların bir çoğu aktif bir internet bağlantısına ihtiyaç duyuyor.Gerek uygulamanın planlanan bir şekilde çalışmasını yada ek özelliklerin çalışması için ihtiyacımız olan internet bağlantısının olup olmadığını App Inventor 2 ve türevleri Makeroid,Thunkable veya AppyBuilder platformlarında nasıl test edebiliriz? Bu test işlemini web komponentini kullanrak çok basit bir şekilde yapabiliriz.Ağıda görüldüğü gibi bloklarımızı tasarlayalım.Aşağıdaki blokların çalışma…
-

TinyWebDB php ile yazılmış alternatifi çıktı.
App Inventor ile özdeşleşen ilk başlardan beridir bize basit anahtar – değer veritabanı imkanı sunan Tinywebdb, Makeroid ekibi tarafından php ile yeniden kodlandı. Peki php sürümü bize avantaj olarak ne kattı ki? Makeroid ekibi böyle bir sürüm çıkartmayı düşündü? Zaten Tinywebdb ile haşır neşir olanlar cevabı biliyordur.Ama aramızda bilmeyenler olduğunu düşünürsek şöyle kısaca bir açıklama…
-

App Inventor 2 ve türevlerinde Enhance ile Admob Interstitial
App Inventor 2 veya türevleri olan Thunkable, Makeroid veya AppyBuilder platformlarında kullanıcıya reklam göstermek için artık farklı bir yol daha var. Biliyorsunuz ki App Inventor 2 reklam ile ilgili herhangi bir bloğa sahip değil öte yandan türevlerinde ise birçok reklam ile ilgili özellikler sunulmakta. Bugün size Enhance ile herhangi bir platfrom uygulamanıza reklam nasıl eklenir…
-

App Inventor 2 de çift tıklamada veya geri basıldığında soru sorarak uygulamayı kapattırma
Forumdan gelen soru üzerine gerek basit bir konu gerek bir çok App Inventor kullanıcısı için önemli olduğu için anlatım yapmaya karar verdim. Çalışma mantığımız şöyle: İlk olarak videoda kullanıcı geri bastığında soru soruyoruz.Uygulamamız kapatılsın mı ? şeklinde olan bu sorumuza cevap “evet” ise uygulamamızı kapatıyoruz. Diğer yöntemde ise Clock komponenti yardımıyla kullanıcının 2 kere…
-

App Inventor 2 de Geçiş Ekranı (Splash Screen) yapma
Forumda açılan konulardan biride Splash Screen tasarımı ile ilgili oldu. Splash Screen bir çok uygulamada kullanılmakta.Uygulamanın ilk açılışında çıkan logo veya benzeri bir arayüzle kullanıcıyı bekletip gereken verilerin alınmasına vakit sağlanmasına yarayan bu yöntem ile kullanıcı biraz bekletilip verilerin alınmasını ve hazırlanmış halde kullanıcı karşısına çıkarılmasında kullanılan bir yöntem bana biraz saçma gibi gelsede…
-

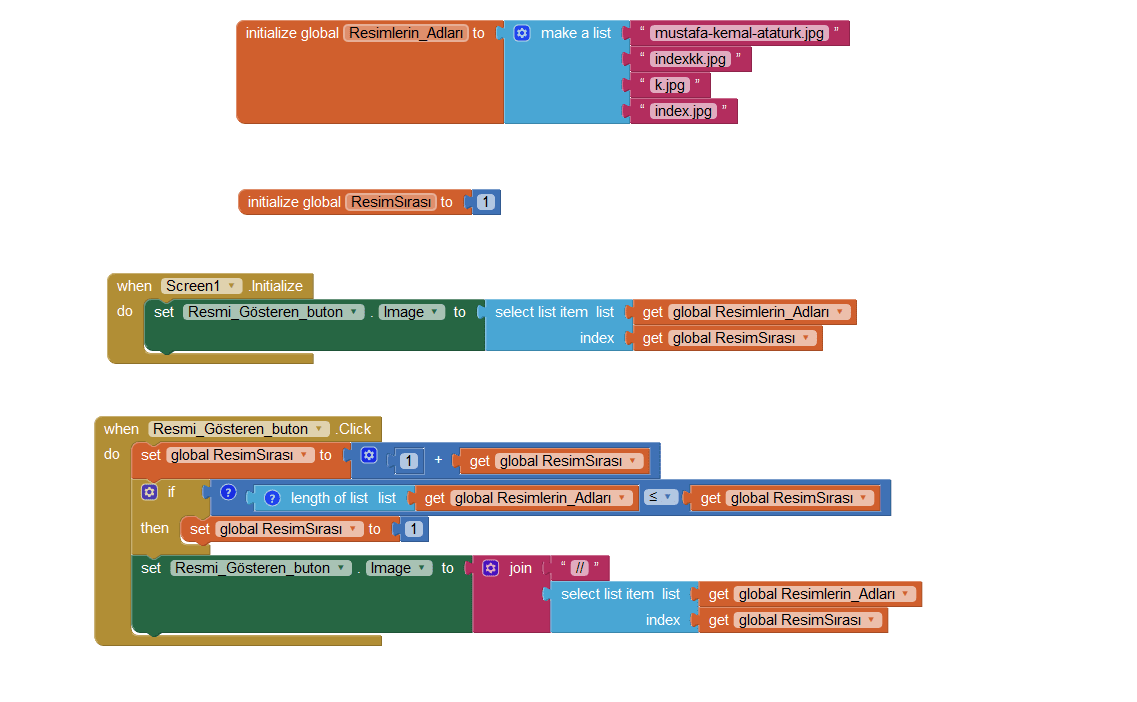
App Inventor Galeri oluşturma
App Inventorda galeri nasıl yapılır? şeklinde sorular gelmesi üzerine bu basit anlatım ile galeri oluşturacağız.Galerimizde tek resim gözükecek ve resme bastığımızda ise sonraki resme geçiş yapacak eğer son resimde ise en başa dönecek. En basit haliyle bir buton ve birde resimlerin olduğu liste birde şeklinde kuracağımız algoritmaya şu şekilde olacak. App Inventor Gallery…
-

Thunkable X yeni güncellemesi neler sunuyor?
Thunkable’ın ana amacını teşkil eden ürünü Thunkable X bildiğiniz gibi geçtimiz haftalarda test kullanıcılarına açılmıştı.Android ve iOS platformuna tek bir proje ile ortak bir uygulama yapabilmemizi sağlayacak olan Thunkable X geçtimiz günlerde önemli bir güncelleme aldı.İşte güncellemenin detayları. Yeni güncelleme ile artık kendi Firebase hesabımızı kullanabileceğiz.Ayrıca Firebase Authentication özelliğini kullanarak basit email/şifre şeklinde kullanıcıların giriş/kayıt/şifre…
-

Yeni App Inventor güncelllemesi önemli özellikler getiriyor.
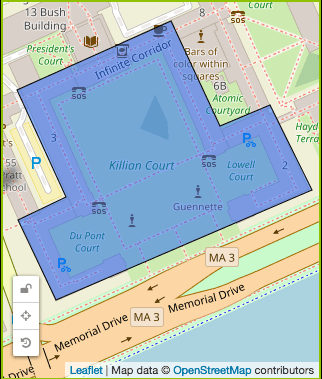
App Inventor un bu gece gelecek olan güncellemesi App Inventor yeni özelliklere kavuşacak. Tema desteği Metarial Tema desteğinden yoksun olan App Inventor yeni güncelleme ile tasarlanan daha modern görünüşe kavuşacak. 2 Harita Güncellemesi Google Maps yerine OpenStreetMaps kullanmaya başlıyacak olan App Inventor önceki harita özelliğine göre daha fazla özellik sunacak mesela; Harita üzerinde…
-

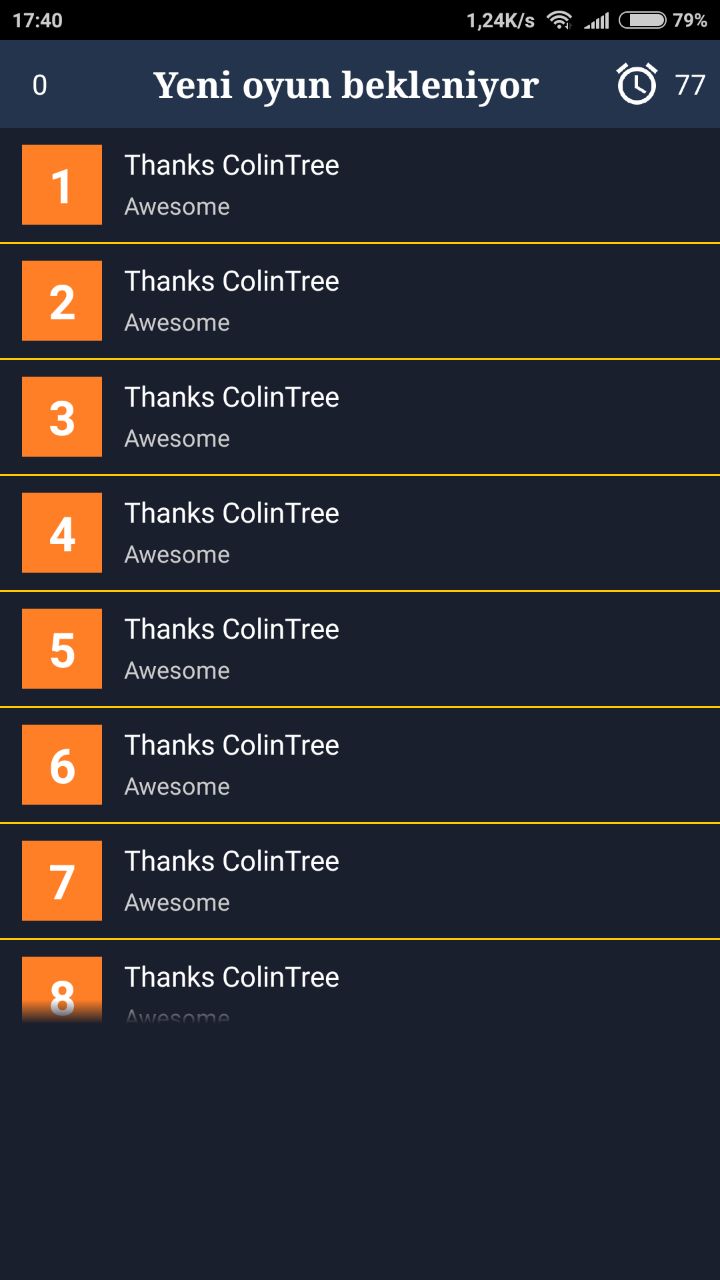
App Inventor 2 ve türevleri En iyi puan ve puanlar
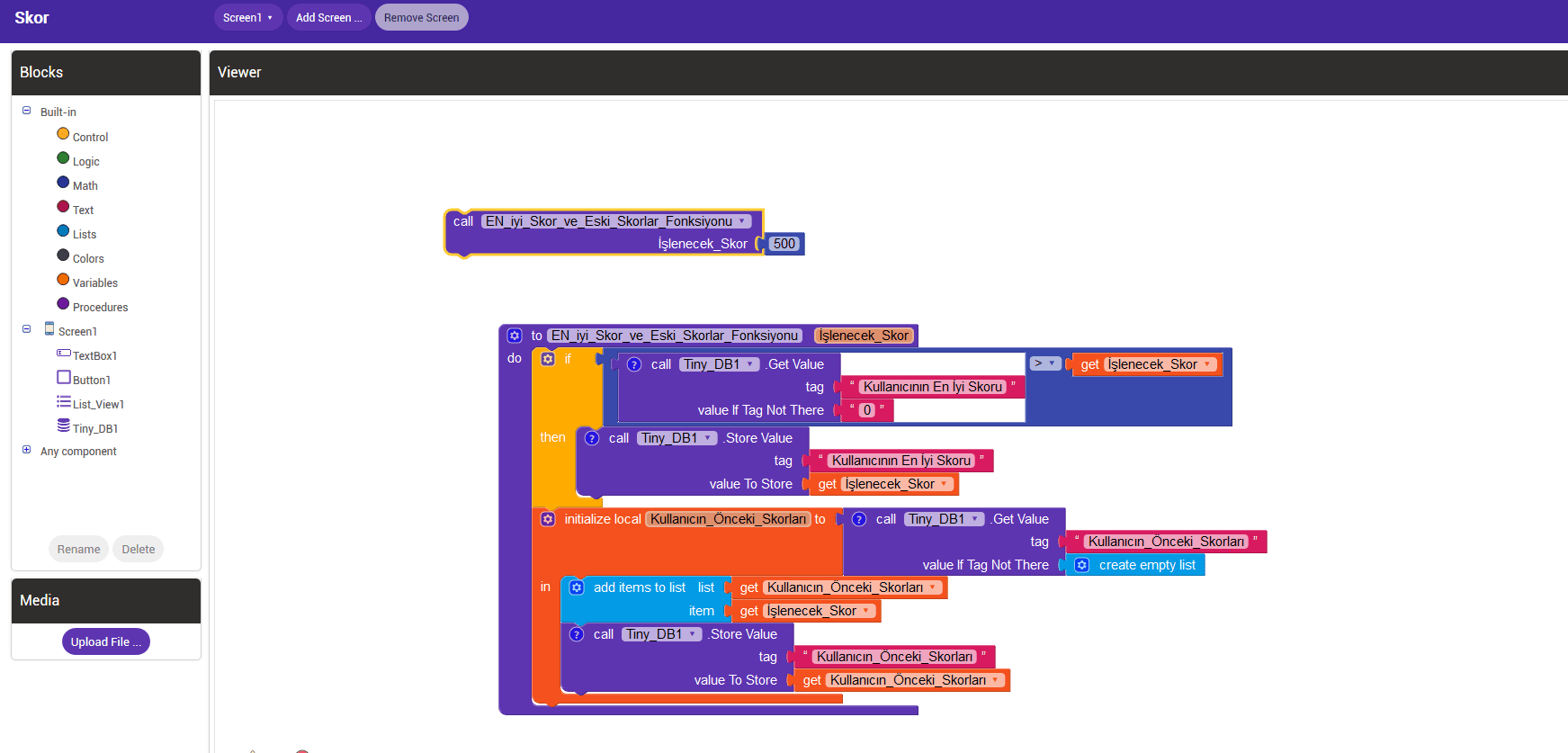
Bir oyun yapıyorsunuz ve oyununuzda kullanıcının puanını kaydetmek ve en iyi puanını hesaplamak istiyorsunuz peki bunu nasıl yapabilirsiniz? İşte buğün bu basit sorunun cevabını vericem. Uygulamamızda kullanıcının bilgilerini yerel olarak tutmamız için TinyDB kullanıcaz eğer bu verileri çevrimiçi tutmak istiyorsanız firebase veya tinywebdb gibi alternatif veritabanları deneyebilirsiniz. Şimdi nasıl bir şekilde algoritmamız çalışacak onu bir…
-

Makeroid ile Bildirim gönderme
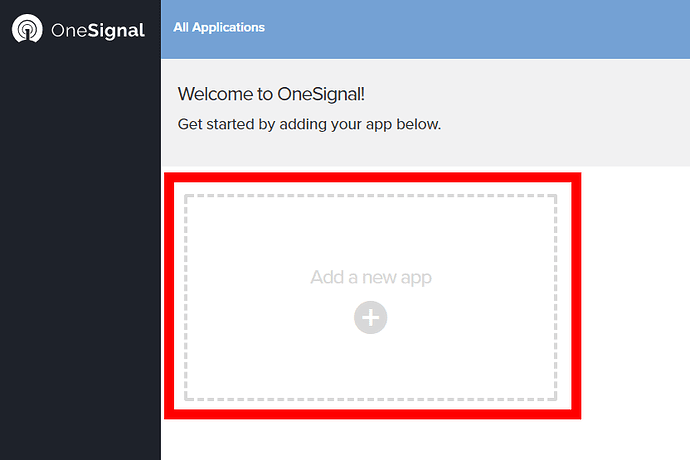
Birçok geliştirici kullanıcısına haber yollamak için Push Notifications yani Bildirim göndermekte.Peki bunu nasıl yapabiliriz?.Aslında bu sorunun cevabı App Inventor kullanıcıları için sadece Firebase veya alternatif web tabanlı bir veritabanı kullanmak ve bu veriyi periyodik olarak kontrol etmekten geçiyor.Lakin Makeroid ve diğer platformlar bize kendi içinde bir özellik olarak sunuyor. Firebase e Hesabınızla Giriş yapın…
-

Appy Builder tamamen ücretsiz ve açık kaynaklı oldu
App Inventor camiasının önemli kişilerin Hossein nin profesyonellere yönelik platfromu Appy Builder artık ücretsiz.Thunkable ile birlikte yarışa başlayan Appy Builder,Makeroid in ücretsiz kalma planının sonunda kendileri de aynı fiyatlandırma politikasını kullanıcak gibi görünüyor.Rekabetin iyici kızıştığı ve biz kullanıcıların işine yaradığı şu günlerde Appy Builder da atağını yaptı.Artık aylık 8$ lık Gold üyeliğini de kaldırıp her kullanıcıya…