Etiket: App Inventor 2
-

Ai2 yeni güncellemesi nb181 ile çoklu düzenleme geliyor
App Inventor 2 yeni gelecek güncellemesi nb181, önemli bir özellik ile birlikte geliyor. Yeni güncelleme birçok hata düzeltmesi ve yenilikler içerirken aralarından en önemli destek ise çoklu düzenleme olacak gibi gözüküyor. Bilindiği üzere Kodular’ın son güncellemesi ile gelen komponent kopyalama özelliğine tamamlayıcı olabilecek olan bu özellik ile artık iki veya daha fazla komponentin ortak özelliklerini…
-

-

App Inventor 2 ile Json işleme
Merhaba sevgili okurlarım buğün sizlerle Json verilerinin App Inventor 2 altyapısını kullanan platformlarda nasıl işliceğimizi anlatmaya çalışacağım. Bakalım ilk olarak Json neymiş? Resmi tanımlamadan biraz aşırırsak yazabilmesi kolaydır. Makinaların tarayıp, yaratabilmesi kolaydır. JavaScript Programlama Dili, Standard ECMA-262 3.Yayın – Aralık 1999, versiyonunun alt kümesi üzerine kurulmuştur. JSON, tamamen programlama dillerinden bağımsız, ancak C türevi dillere…
-

Kodular iOS desteği geliyor gibi
App Inventor 2 nin uzun zamandır iOS platformu için destek çalışmaları yaptığı biliniyordu, önümüzdeki aylarda karşımıza çıkması beklenen iOS desteği görünüşe göre ilk olarak Kodular tarafından test edilecek. Fazla söze gerek yok 1 Nisan şakasımıdır bilinmez ama resim anlatıyor herşeyi diyelim
-

App Inventor 2 nb176 güncellemesi önemli yenilikler getiriyor.
App Inventor 2 için gelecek olan nb176 kodlu güncelleme önemli özelliklerle beraber geliyor. Şifre girişi için artık bir notifier özelliği eklenmiş.Bunun yanınSwitch komponenti de eklenenler arasında.Önemli değişiklerden biride herhangi bir butona basıldığında tetiklenen yeni When any blockları olacak. Artık değişkenler direk olarak listler şeklinde tanımlanabilecek.Reserve list bloğu ile liste tersten elde edilebilecek. En önemli gelişme…
-

App Inventor 2 Firebase veritabanında yüksek indirme hatasını giderme
Eğer Firebase kullanıyorsanız ve birden fazla ekrandan oluşan bir popüler uygulamaya sahipseniz başlıktaki gibi yüksek veri indirme den kaynaklanan ücretsiz planın kullanım limitinin aşılması gibi bir uyarı ile karşılaşmışsınızdır.10GB lık ücretsiz planı nasıl aştığınızı benim gibi bir aralar düşünüyorsanız gelin Firebase deki hatanın kaynağını birlikte bulalım ve geçici çözüme kavuşturalım. Firebase bilindiği gibi ücretsiz planın…
-

Kodular 1.3 Draco güncellemesi geldi
App Inventor 2 platformları arasında önemli bir yer edinen Kodular yeni güncellemesi ile önemli özelliklere ev sahipliği yapıyor. Yeni gelen özelliklere bir göz gezdirelim. Yeni bir reklam sağlayıcı : Chameleon Ads Hali hazırda rakiplerine göre birçok reklam platformuna destek veren Kodular Facebook, Admob gibi önemli isimlere alternatif olarak Chameleon Ads ile anlaşmaya gittiği gözüküyor. Artık…
-

App Inventor 2 ve veri tabanları
Merhaba değerli takipçilerim Bugün sizlerle App Inventor 2’deki veritabanlarını inceleyeceğiz bilindiği üzere App Inventor 2 birden fazla veri tabanı sunmakta peki bunlardan hangisini daha iyi? Firebase Anahtar-Değer şeklinde çalışma sistemi olan Firebase çok hızlı bir şekilde veri alışverişi sağlamakta ve birçok cihaz arasında verinin aynı anda kullanılmasını sağlamaktadır. Listeye veri ekle birinciyi sil gibi önemli…
-

Makeroid isim değişikliğiyle yeni özellikler sundu.
Makeroid olarak hayatımıza giren platform yeni adıyla resmen karşımızda.Artık Kodularm şeklinde yeni bir isimlendirmeye gidildi. İsim değişikliği iler yeni gelen özelliklerde geliştiriciler için önemli kolaylıklar sunuyor. Lottie Thunkable X te karşımıza çıkan bu animasyon zımbırtısı bir çok güzel animasyonu uygulamamızda kullanmamıza olanak sağlıyor. Cryptography Adından da anlaşılacağı üzere önemli bilgileri şifrelememizi sağlayacak güzel bir özellik…
-
App Inventor 2 ve Türevlerinde İnternet Testi
Modern uygulamaların bir çoğu aktif bir internet bağlantısına ihtiyaç duyuyor.Gerek uygulamanın planlanan bir şekilde çalışmasını yada ek özelliklerin çalışması için ihtiyacımız olan internet bağlantısının olup olmadığını App Inventor 2 ve türevleri Makeroid,Thunkable veya AppyBuilder platformlarında nasıl test edebiliriz? Bu test işlemini web komponentini kullanrak çok basit bir şekilde yapabiliriz.Ağıda görüldüğü gibi bloklarımızı tasarlayalım.Aşağıdaki blokların çalışma…
-

TinyWebDB php ile yazılmış alternatifi çıktı.
App Inventor ile özdeşleşen ilk başlardan beridir bize basit anahtar – değer veritabanı imkanı sunan Tinywebdb, Makeroid ekibi tarafından php ile yeniden kodlandı. Peki php sürümü bize avantaj olarak ne kattı ki? Makeroid ekibi böyle bir sürüm çıkartmayı düşündü? Zaten Tinywebdb ile haşır neşir olanlar cevabı biliyordur.Ama aramızda bilmeyenler olduğunu düşünürsek şöyle kısaca bir açıklama…
-

App Inventor 2 ve türevlerinde Enhance ile Admob Interstitial
App Inventor 2 veya türevleri olan Thunkable, Makeroid veya AppyBuilder platformlarında kullanıcıya reklam göstermek için artık farklı bir yol daha var. Biliyorsunuz ki App Inventor 2 reklam ile ilgili herhangi bir bloğa sahip değil öte yandan türevlerinde ise birçok reklam ile ilgili özellikler sunulmakta. Bugün size Enhance ile herhangi bir platfrom uygulamanıza reklam nasıl eklenir…
-

App Inventor 2 de çift tıklamada veya geri basıldığında soru sorarak uygulamayı kapattırma
Forumdan gelen soru üzerine gerek basit bir konu gerek bir çok App Inventor kullanıcısı için önemli olduğu için anlatım yapmaya karar verdim. Çalışma mantığımız şöyle: İlk olarak videoda kullanıcı geri bastığında soru soruyoruz.Uygulamamız kapatılsın mı ? şeklinde olan bu sorumuza cevap “evet” ise uygulamamızı kapatıyoruz. Diğer yöntemde ise Clock komponenti yardımıyla kullanıcının 2 kere…
-

App Inventor 2 de Geçiş Ekranı (Splash Screen) yapma
Forumda açılan konulardan biride Splash Screen tasarımı ile ilgili oldu. Splash Screen bir çok uygulamada kullanılmakta.Uygulamanın ilk açılışında çıkan logo veya benzeri bir arayüzle kullanıcıyı bekletip gereken verilerin alınmasına vakit sağlanmasına yarayan bu yöntem ile kullanıcı biraz bekletilip verilerin alınmasını ve hazırlanmış halde kullanıcı karşısına çıkarılmasında kullanılan bir yöntem bana biraz saçma gibi gelsede…
-

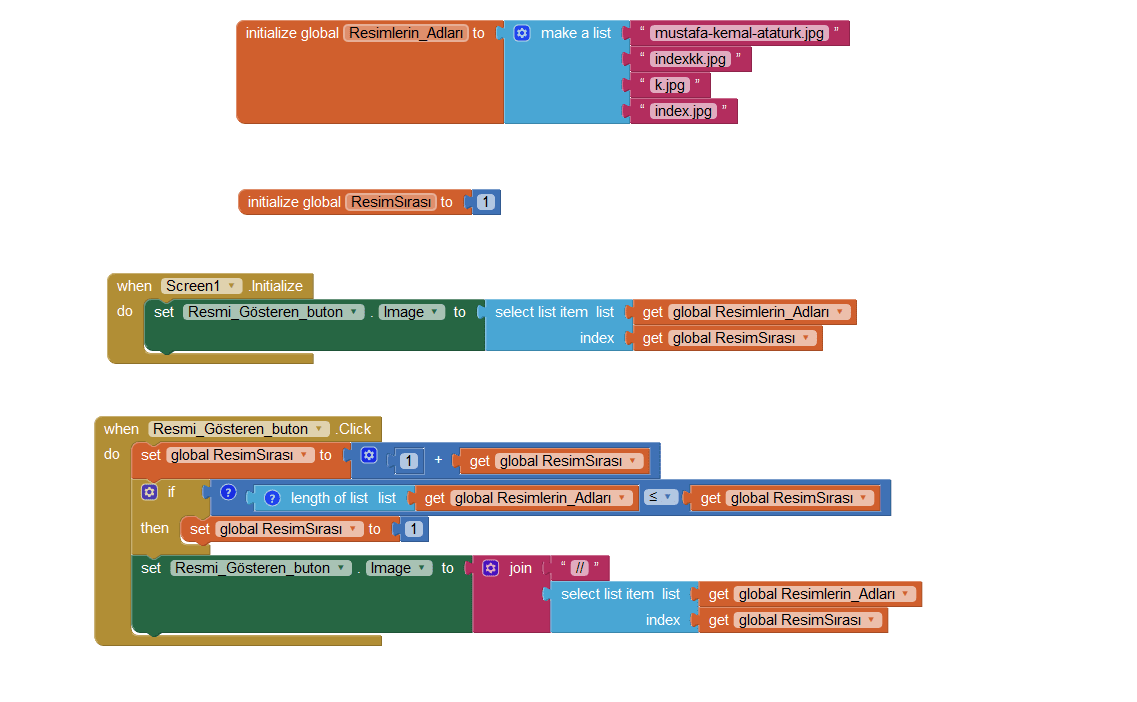
App Inventor Galeri oluşturma
App Inventorda galeri nasıl yapılır? şeklinde sorular gelmesi üzerine bu basit anlatım ile galeri oluşturacağız.Galerimizde tek resim gözükecek ve resme bastığımızda ise sonraki resme geçiş yapacak eğer son resimde ise en başa dönecek. En basit haliyle bir buton ve birde resimlerin olduğu liste birde şeklinde kuracağımız algoritmaya şu şekilde olacak. App Inventor Gallery…
-

Thunkable X yeni güncellemesi neler sunuyor?
Thunkable’ın ana amacını teşkil eden ürünü Thunkable X bildiğiniz gibi geçtimiz haftalarda test kullanıcılarına açılmıştı.Android ve iOS platformuna tek bir proje ile ortak bir uygulama yapabilmemizi sağlayacak olan Thunkable X geçtimiz günlerde önemli bir güncelleme aldı.İşte güncellemenin detayları. Yeni güncelleme ile artık kendi Firebase hesabımızı kullanabileceğiz.Ayrıca Firebase Authentication özelliğini kullanarak basit email/şifre şeklinde kullanıcıların giriş/kayıt/şifre…
-

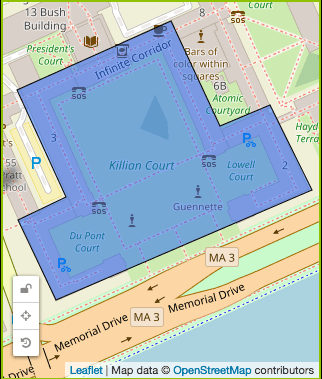
Yeni App Inventor güncelllemesi önemli özellikler getiriyor.
App Inventor un bu gece gelecek olan güncellemesi App Inventor yeni özelliklere kavuşacak. Tema desteği Metarial Tema desteğinden yoksun olan App Inventor yeni güncelleme ile tasarlanan daha modern görünüşe kavuşacak. 2 Harita Güncellemesi Google Maps yerine OpenStreetMaps kullanmaya başlıyacak olan App Inventor önceki harita özelliğine göre daha fazla özellik sunacak mesela; Harita üzerinde…
-

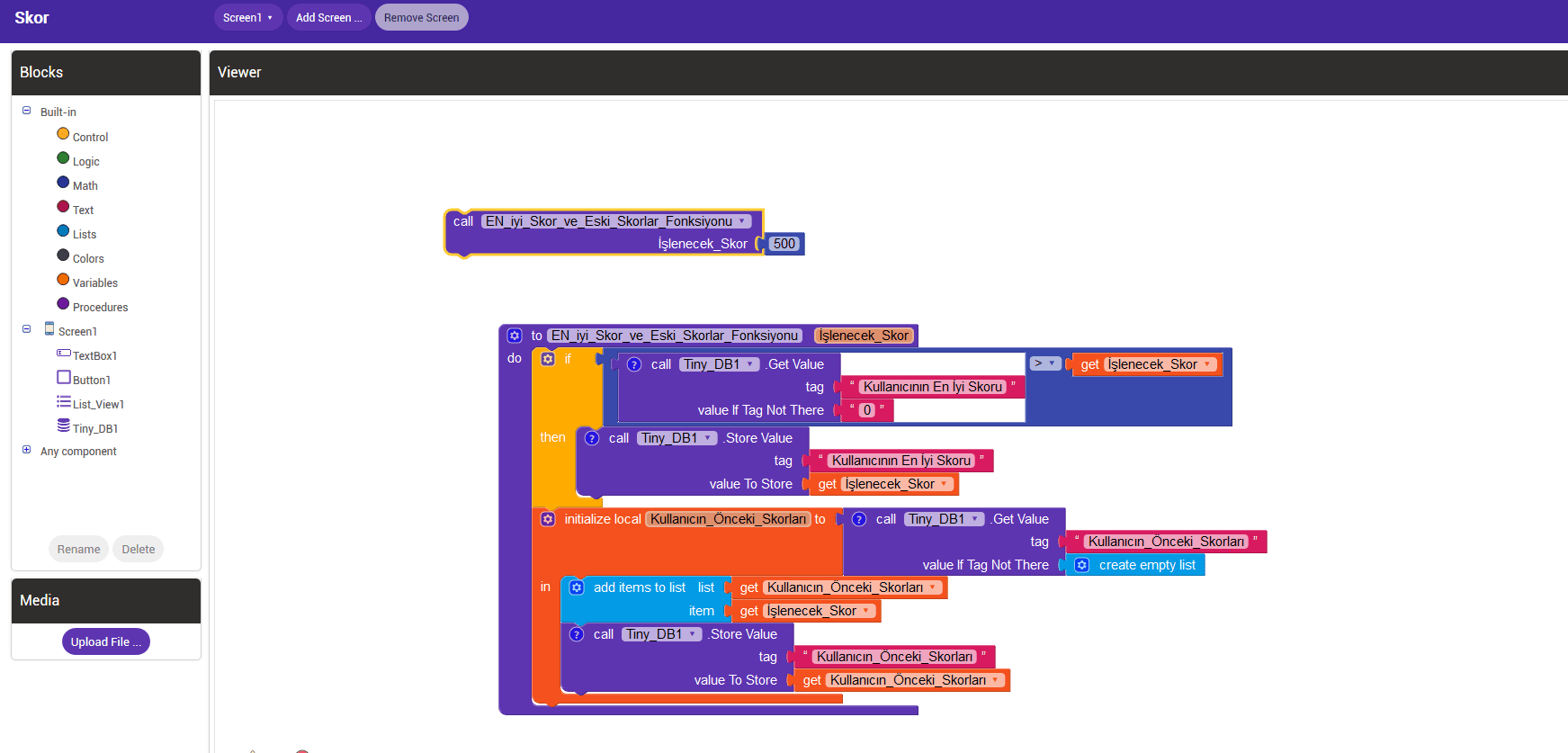
App Inventor 2 ve türevleri En iyi puan ve puanlar
Bir oyun yapıyorsunuz ve oyununuzda kullanıcının puanını kaydetmek ve en iyi puanını hesaplamak istiyorsunuz peki bunu nasıl yapabilirsiniz? İşte buğün bu basit sorunun cevabını vericem. Uygulamamızda kullanıcının bilgilerini yerel olarak tutmamız için TinyDB kullanıcaz eğer bu verileri çevrimiçi tutmak istiyorsanız firebase veya tinywebdb gibi alternatif veritabanları deneyebilirsiniz. Şimdi nasıl bir şekilde algoritmamız çalışacak onu bir…