Yazar: PME
-

Xiaomi cihazlarda Bootloader kilidinin açılması 2019 itibariyle en günceli
Hepimiz telefonumumuzda yenilikler denemeyi severiz ,kim sevmezki? Hele ki sistem uygulamalarına reklam koyan , global yazılımda sesi kısık tutup(standart gereğiymiş 🙂 ) arama kalitesini öldüren bir yazılımdan kurtulmak varsa.İyi fikir dimi? Yeni bir yazılımla bu sıkıntıları ortadan kaldırmak için Xiaomi son yıllarda başka sıkıntılar çıkararak yeni telefonlarına Bootloader kilidi getirdi.Yani ben izin vermeden kontrol etmeden…
-

App Inventor 2 iOS test uçusuna başlıyor
Uzun süredir merakla beklenen App Inventor 2 nin iOS desteği sonunda test sürecine giriyor. Apple ın Testflight olarak isimlendirdiği deneme aşamasına kabul edilen App Inventor 2 iOS sürümü için test kullacınıları da seçilmeye başlandı. App Inventor 2 Android ile tam olarak uyumlu çalışacak olan iOS sürümü için aslında şöyle dememiz daha doğru olacak. Artık App…
-

App Inventor 2 Firebase veritabanında yüksek indirme hatasını giderme
Eğer Firebase kullanıyorsanız ve birden fazla ekrandan oluşan bir popüler uygulamaya sahipseniz başlıktaki gibi yüksek veri indirme den kaynaklanan ücretsiz planın kullanım limitinin aşılması gibi bir uyarı ile karşılaşmışsınızdır.10GB lık ücretsiz planı nasıl aştığınızı benim gibi bir aralar düşünüyorsanız gelin Firebase deki hatanın kaynağını birlikte bulalım ve geçici çözüme kavuşturalım. Firebase bilindiği gibi ücretsiz planın…
-

Kodular 1.3 Draco güncellemesi geldi
App Inventor 2 platformları arasında önemli bir yer edinen Kodular yeni güncellemesi ile önemli özelliklere ev sahipliği yapıyor. Yeni gelen özelliklere bir göz gezdirelim. Yeni bir reklam sağlayıcı : Chameleon Ads Hali hazırda rakiplerine göre birçok reklam platformuna destek veren Kodular Facebook, Admob gibi önemli isimlere alternatif olarak Chameleon Ads ile anlaşmaya gittiği gözüküyor. Artık…
-

App Inventor 2 ve veri tabanları
Merhaba değerli takipçilerim Bugün sizlerle App Inventor 2’deki veritabanlarını inceleyeceğiz bilindiği üzere App Inventor 2 birden fazla veri tabanı sunmakta peki bunlardan hangisini daha iyi? Firebase Anahtar-Değer şeklinde çalışma sistemi olan Firebase çok hızlı bir şekilde veri alışverişi sağlamakta ve birçok cihaz arasında verinin aynı anda kullanılmasını sağlamaktadır. Listeye veri ekle birinciyi sil gibi önemli…
-

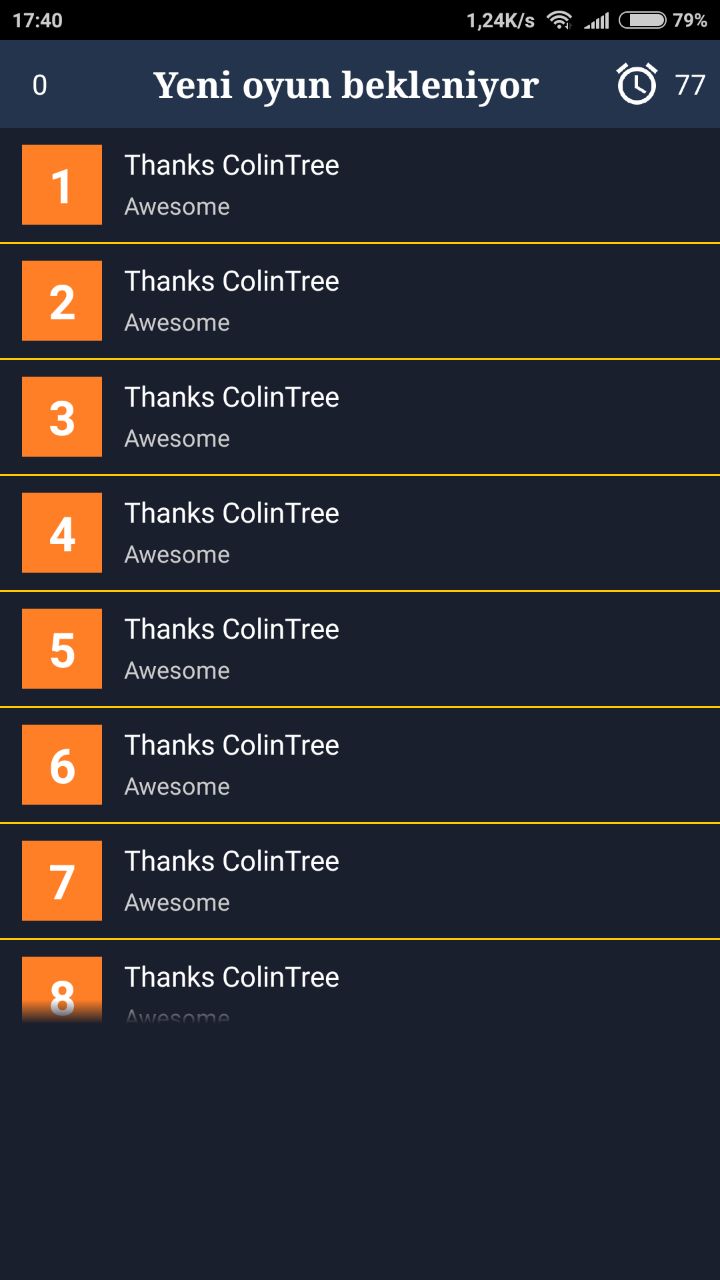
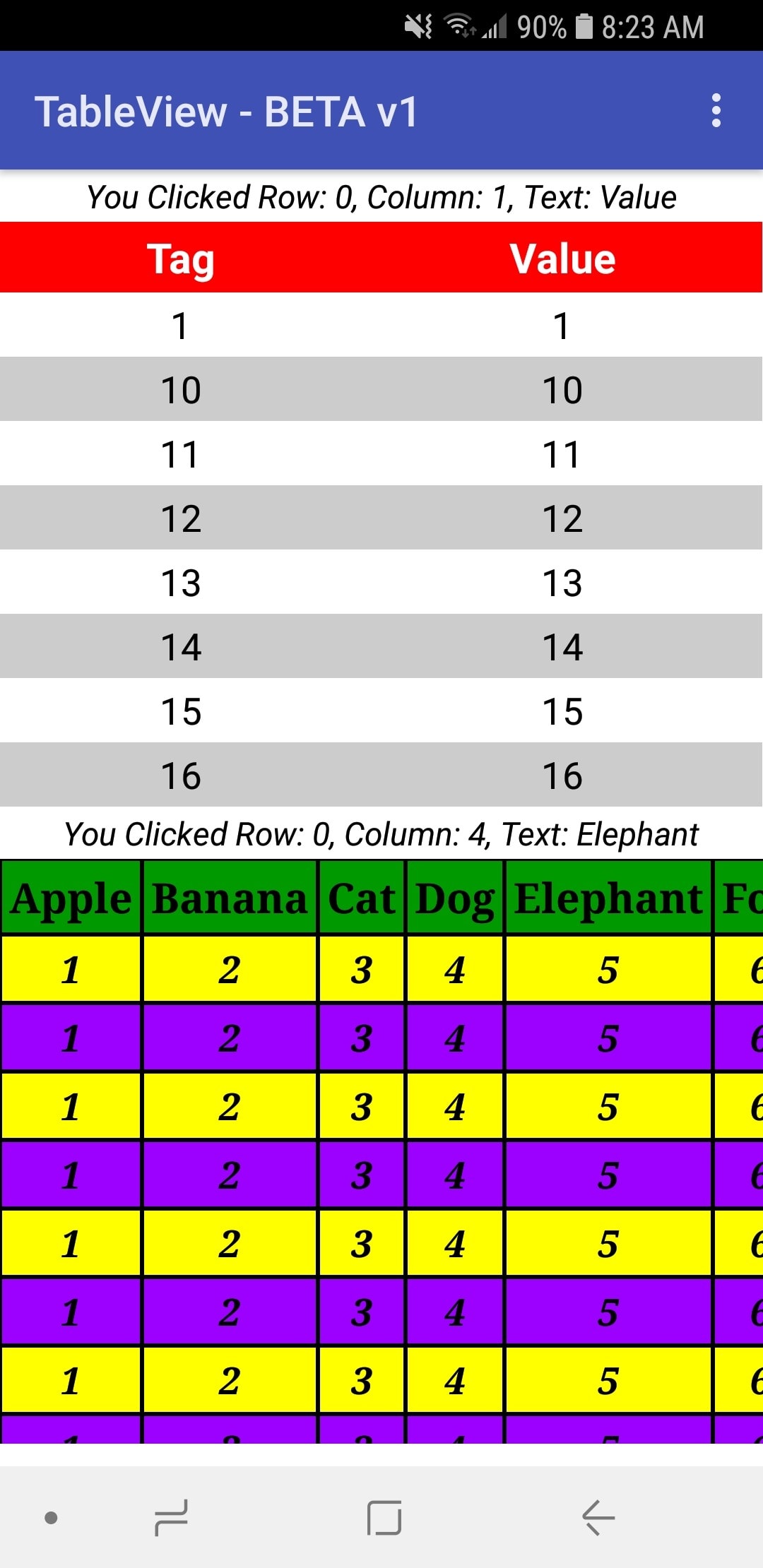
App Inventor 2 ve diğerlerinde tablo yapma
App Inventor 2 ve diğerlerinde önemli eklentilerden biri de basit tablolar oluşturmanıza imkan tanıyan TableView eklentisi olacak. TableView aracılığı ile basit tabloları uygulamamızda gösterebileceğimiz gibi tablo ile ilgi ayarları mesela arkaplanıno veya sütun sayısını verdiğimiz bilgiler doğrultusunda değiştirebiliriz. Eklentiyi uzun uzun anlatmak yerine kolay bir eklenti olduğu için ve arayan kişiler varsa rahatlıkla bulabilmesi için…
-

App Inventor 2 fonksiyonlar nasıl kullanılır? Oluşturulur
App Inventor 2 de veya herhangi bir türevinde fonksiyon oluşturma işlemini ve fonksiyonlar ile neler yapabileceğimizi buğün ele alacağız. İlk olarak 5n mizi soralım.Neden, niye, niçin, nerde, ne zaman fonksiyon? Şimdi bir işlem yapılması gerekiyor ve bu işlemi bir çok yerde kullanıyoruz mesela 10 farklı butonumuz var ama her birine bastığımız da ortak bir işlemi…
-

Makeroid isim değişikliğiyle yeni özellikler sundu.
Makeroid olarak hayatımıza giren platform yeni adıyla resmen karşımızda.Artık Kodularm şeklinde yeni bir isimlendirmeye gidildi. İsim değişikliği iler yeni gelen özelliklerde geliştiriciler için önemli kolaylıklar sunuyor. Lottie Thunkable X te karşımıza çıkan bu animasyon zımbırtısı bir çok güzel animasyonu uygulamamızda kullanmamıza olanak sağlıyor. Cryptography Adından da anlaşılacağı üzere önemli bilgileri şifrelememizi sağlayacak güzel bir özellik…
-

Thunkable X’e paralı üyelik geliyor.Klasik (AI2) sürümü desteği kaybediyor.
Uzun zamandır Android tarafında önemli bir güncelleme gelmeyen Thunkable sonunda yol planını açıkladı.Yaklaşık üç yıldır verdiği Classic sürüm yani App Inventor 2 platfromunun desteğini önümüzdeki yılın sonlarında yani 2019 un sonunda desteğini çekeceğini söylüyor. Uzun süredir önemli güncelleme almaması zaten bu durumun habercisiydi zatendiyebiliriz.Alternatif olarak Orjinal App Inventor 2 veya türevleri Makeroid veya Appy Builder…
-

App Inventor iOS 2019 un ilk çeyreğinde geliyor
Android işletim sistemi için uygulamalar tasarlamamızı sağlayan App Inventor iOS desteğinede kavuşacak. Resmi blogta yapılan açıklamaya göre 2019 un ilk çeyreğinde erişilebilir hale gelmesi beklenen yeni platform bir çok standart komponent ile gelecek.Şuan için halen geliştirirme aşamasında olan App Inventor un iOS sürecini aşağıdaki adresten takip edebilirisiniz. iOS geliştirme süreci
-
App Inventor 2 ve Türevlerinde İnternet Testi
Modern uygulamaların bir çoğu aktif bir internet bağlantısına ihtiyaç duyuyor.Gerek uygulamanın planlanan bir şekilde çalışmasını yada ek özelliklerin çalışması için ihtiyacımız olan internet bağlantısının olup olmadığını App Inventor 2 ve türevleri Makeroid,Thunkable veya AppyBuilder platformlarında nasıl test edebiliriz? Bu test işlemini web komponentini kullanrak çok basit bir şekilde yapabiliriz.Ağıda görüldüğü gibi bloklarımızı tasarlayalım.Aşağıdaki blokların çalışma…
-

TinyWebDB php ile yazılmış alternatifi çıktı.
App Inventor ile özdeşleşen ilk başlardan beridir bize basit anahtar – değer veritabanı imkanı sunan Tinywebdb, Makeroid ekibi tarafından php ile yeniden kodlandı. Peki php sürümü bize avantaj olarak ne kattı ki? Makeroid ekibi böyle bir sürüm çıkartmayı düşündü? Zaten Tinywebdb ile haşır neşir olanlar cevabı biliyordur.Ama aramızda bilmeyenler olduğunu düşünürsek şöyle kısaca bir açıklama…
-

App Inventor 2 ve türevlerinde Enhance ile Admob Interstitial
App Inventor 2 veya türevleri olan Thunkable, Makeroid veya AppyBuilder platformlarında kullanıcıya reklam göstermek için artık farklı bir yol daha var. Biliyorsunuz ki App Inventor 2 reklam ile ilgili herhangi bir bloğa sahip değil öte yandan türevlerinde ise birçok reklam ile ilgili özellikler sunulmakta. Bugün size Enhance ile herhangi bir platfrom uygulamanıza reklam nasıl eklenir…
-

Thunkable X; Realtime DB ve Sing-in özellikleri
Hazır Thunkable X beta sürümünden çıkmış yavaştan stabilleşmeye başlamışken biraz kurcaliyim dedim.Halen test ederken çökmelerle karşımıza çıkan ama zamanla düzelticeğini ve birçok eksiğini kapatıcağını umduğum Thunkable X te buğün kullanıcı kaydı ve Firebase tabanlı gerçek zamanlı veritabanını inceliyelim dedim. Neydi Firebase? Google amca tarafından satın alınan bizim için yukardaki özelliklerden sadece Realtime Database ve…
-

App Inventor 2 de çift tıklamada veya geri basıldığında soru sorarak uygulamayı kapattırma
Forumdan gelen soru üzerine gerek basit bir konu gerek bir çok App Inventor kullanıcısı için önemli olduğu için anlatım yapmaya karar verdim. Çalışma mantığımız şöyle: İlk olarak videoda kullanıcı geri bastığında soru soruyoruz.Uygulamamız kapatılsın mı ? şeklinde olan bu sorumuza cevap “evet” ise uygulamamızı kapatıyoruz. Diğer yöntemde ise Clock komponenti yardımıyla kullanıcının 2 kere…
-

App Inventor 2 de Geçiş Ekranı (Splash Screen) yapma
Forumda açılan konulardan biride Splash Screen tasarımı ile ilgili oldu. Splash Screen bir çok uygulamada kullanılmakta.Uygulamanın ilk açılışında çıkan logo veya benzeri bir arayüzle kullanıcıyı bekletip gereken verilerin alınmasına vakit sağlanmasına yarayan bu yöntem ile kullanıcı biraz bekletilip verilerin alınmasını ve hazırlanmış halde kullanıcı karşısına çıkarılmasında kullanılan bir yöntem bana biraz saçma gibi gelsede…
-

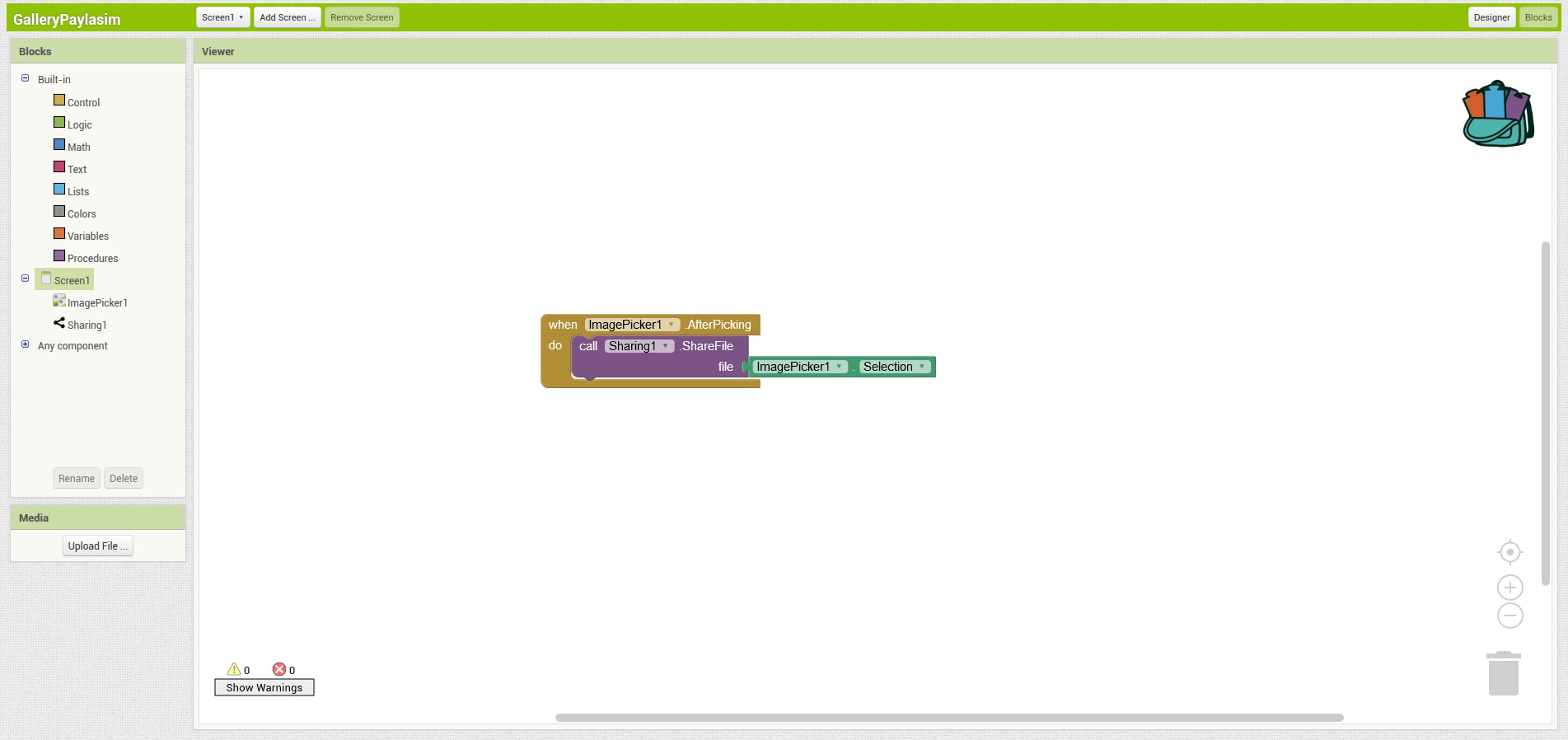
App Inventor 2; Galeriden Resim Seçme ve Paylaşma
https://www1.763p.me/forum/?view=thread&id=14&part=1#postid-50 Forumda sorulan sorulardan biride galeriden nasıl resim seçerim ve paylaşırım şeklindeydi.Aslında İmagepicker ve Share komponentlerini kullanan kişiler bu işlemin ne kadar basit olduğunu çoktan anlayıp cevap verdiler ama anlaşılan takip edenler arasında bilmeyenler var o yüzden basit olan bu soruyu cevaplandırayim dedim. İmagePicker yardımıyla resmimizi seçicez zaten buton olarak ekleniyor ekrana ekstra bir…
-

Xiaomi Cihazlarda Bootloader kilidini açma yeni 2018
En güncel konu için tıklayınız Bootlader kilidini açma işlemi dahada kolaylaştırılmış gibi gözüküyor.Lütfen aşağıdaki yorumu okuyun.Anlatım yakında güncellenecektir. https://www1.763p.me/blog/2018/03/24/xiaomi-cihazlarda-bootloader-kilidini-acma-yeni-2018/#comment-40 Xiaomi cihazlarda Bootlader kilidini açmak için yapmanız gereken adımlar sırasıyla şöyle 1)Bootlader kilidini açmak için izin istemek Xiaomi ye neden Bootlader kilidini açmayı istediğinizi bildirdiğiniz bir formu doldurmanız gerek.Bu formu doldururken başka yerlerden…