Alternatif bir yol için tıkla (ingilizce)
App Inventor 2 ve türevlerinde kullanıcıya daha güzel bir arayüz sunmak ve verileri kullanıcıya grafiksel olarak göstermek için başvurabileceğimiz gösterim tarzlarından Elma dilimi veya Sütun grafiklerini uygulamamızda nasıl kullanabileceğimizi anlatmaya çalışıcağım.
Not: Siteye erişim reddedildi hatasını çözmek için vpn kullanın
Gereken tüm dosyaları buradan indirebilirsin
Grafikleri çizdirmek için Chart.js yi kullanıcağız.Chart.js yi kullanmak içinde webview komponentini kullanmamız gerekecek.
İlk olarak projemize Chart.js için gerekli olan dosyaları indirmemiz gerek bunlar .
Buradan aia proje dosyasını indirip kendi hesabınıza yüklemenizi tavsiye ederim böylece rahat bir şekilde test edebilirsiniz
Chart.bundle.js ve utils.js dosyaları olacak.
Chart.budnle.js dosyasını indirmek için tıkla yada buradan son sürümü indirmen gerekli
Utils.js yi indirmek için buraya tıklaya bilirsiniz yada buradan Github a gidip

Yeşil butona basıp zip olarak Chart.js dosyalarını indirip.
Samples klasörü içinde utils.js kullanmanız lazım.
Gereken iki dosyayıda indirdikten sonra bunları App Inventor projemize yüklememiz yeterli.Böylece internetten almak yerine cihazdan bu belgeler çekilerek internet ihtiyacı ortadan kalkıcak.
Şimdi geldi çizimleri yaptırmaya
Her çizim türü için farklı bir html dosyasını çapırmamız gerekiyor
tarta.html dosyası ile elma dilimi
Lineas.html dosyası çizgi grafiği
barras.html dosyası ise bar şeklinde grafik çizmemizi sağlıyor.
Her html kodunda grafik boyutunu ve arkaplan rengini gibi bir çok özelliğini değiştirebiliriz.
<canvas id=”myChart” width=”300″ height=”100″></canvas>
bu kod grafiğin bulunduğu canvas ın boyutunu ayarlamamızı sağlıyor
aşağıdaki kod Chart.js de verilen örnek kod biz bunu App Inventor e adapte ediceğiz.

Bu kod ile Sütun grafik çiziyoruz.Bunların hepsi projemize ekliceğimiz html dosyaları daha iyi anlamak için örnek projeyi kesinlikle kurcalayın
<!doctype html>
<html>
<head><meta charset="utf-8">
<title>Bar Chart</title>
<script src="Chart.bundle.js"></script>
<script src="utils.js"></script>
<style>
canvas {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
</style>
</head>
<body>
<canvas id="myChart" width="300" height="100"></canvas>
<script>
var datos = window.AppInventor.getWebViewString() ;
datos = datos.split(",");
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes',
// data: [12, 19, 3, 5, 2, 3],
data: datos,
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
scales: {
yAxes: [{
ticks: {
beginAtZero:true
}
}]
}
}
});
// Juan Antonio Villalpando
</script>
</body>
</html>Çizgisel Grafik

<!doctype html>
<html>
<head><meta charset="utf-8">
<title>Líneas</title>
<script src="Chart.bundle.js"></script>
<script src="utils.js"></script>
<style>
canvas {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
</style>
</head>
<body>
<div style="width:75%;">
<canvas id="canvas"></canvas>
</div>
<script>
var datos = window.AppInventor.getWebViewString() ;
datos = datos.split(",");
var ctx = document.getElementById("canvas");
var myChart = new Chart(ctx, {
type: 'line',
data: {
labels: ["January", "February", "March", "April", "May", "June"],
datasets: [{
label: "Variables - Rojo",
backgroundColor: window.chartColors.red,
borderColor: window.chartColors.red,
// data: [65, 59, 80, 81, 56, 55],
data: datos,
fill: false,
}, {
label: "Fijos - Azul",
fill: false,
backgroundColor: window.chartColors.blue,
borderColor: window.chartColors.blue,
data: [12, 10, 4, 11, 3, 9],
}]
},
options: {
responsive: true,
title:{
display:true,
text:'Chart.js Line Chart'
},
tooltips: {
mode: 'index',
intersect: false,
},
hover: {
mode: 'nearest',
intersect: true
},
scales: {
xAxes: [{
display: true,
scaleLabel: {
display: true,
labelString: 'Month'
}
}],
yAxes: [{
display: true,
scaleLabel: {
display: true,
labelString: 'Value'
}
}]
}
}
});
// Juan Antonio Villalpando
</script>
</body>
</html>Elma dilimi grafiği

<!doctype html>
<html>
<head><meta charset="utf-8">
<title>Tarta</title>
<script src="Chart.bundle.js"></script>
<script src="utils.js"></script>
<style>
canvas {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="100"></canvas>
<script>
var datos = window.AppInventor.getWebViewString() ;
datos = datos.split(",");
var ctx = document.getElementById("canvas");
var myChart = new Chart(ctx, {
// type: 'doughnut',
type: 'pie',
data:{
labels: [
"Rojo",
"Azul",
"Amarillo",
"Verde",
"Violeta",
"Naranja"
],
datasets: [
{
// data: [30, 5, 10, 2, 20, 15],
data: datos,
backgroundColor: [
"#FF6384",
"#36A2EB",
"#FFCE56",
"#009900",
"#FF33FF",
"#FF6633"
],
hoverBackgroundColor: [
"#FF6384",
"#36A2EB",
"#FFCE56",
"#009900",
"#FF33FF",
"#FF6633"
]
}]
},
options: {
responsive: true,
legend: {
display: true
},
tooltips: {
enabled: true,
}
}
});
// Juan Antonio Villalpando
</script>
</body>
</html>Bu kodlarla sadece grafiği oluşturan değerler değiştirilmekte.Grafiği açıklayan etikerleri değiştirmek için yapmamız gereken aşağıdaki değişikliği yapma

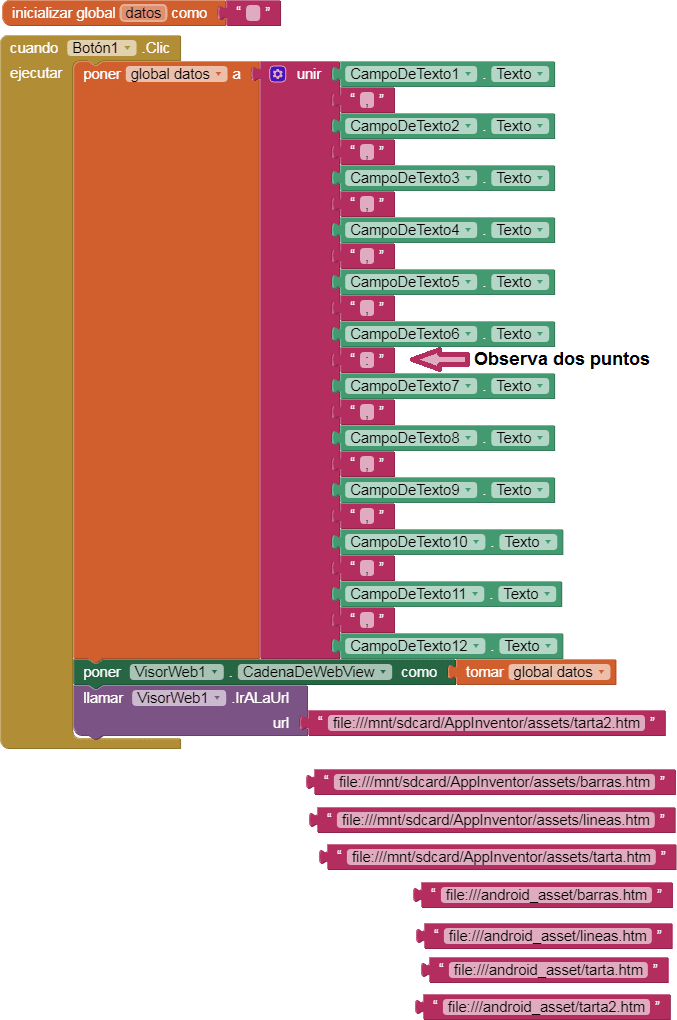
Eğer dikkatli bakarsanız şöyle bir değişik yapılarak etiketler de blok tarafından değiştiriliyor.
: işareti ile ayrıştırma işlemi yapıyoruz yukarıdaki resime dikkat edin
7,4,11,6,9,3:isim,filani,artık,böyle,gönderilebilir,okey
partes[0] = 7,4,11,6,9,3
partes[1] = Rojo,Azul,Amarillo,Verde,Violeta,Naranja
datos = partes[0].split(“,”);
etiquetas = partes[1].split(“,”);
<!doctype html>
<html>
<head><meta charset="utf-8">
<title>Tarta</title>
<script src="Chart.bundle.js"></script>
<script src="utils.js"></script>
<style>
canvas {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="100"></canvas>
<script>
var datos = window.AppInventor.getWebViewString() ;
partes = datos.split(":");
datos = partes[0].split(",");
etiquetas = partes[1].split(",");
var ctx = document.getElementById("canvas");
var myChart = new Chart(ctx, {
// type: 'doughnut',
type: 'pie',
data:{
labels: etiquetas,
datasets: [
{
// data: [30, 5, 10, 2, 20, 15],
data: datos,
backgroundColor: [
"#FF6384",
"#36A2EB",
"#FFCE56",
"#009900",
"#FF33FF",
"#FF6633"
],
hoverBackgroundColor: [
"#FF6384",
"#36A2EB",
"#FFCE56",
"#009900",
"#FF33FF",
"#FF6633"
]
}]
},
options: {
responsive: true,
legend: {
display: true
},
tooltips: {
enabled: true,
}
}
});
// Juan Antonio Villalpando
</script>
</body>
</html>Anlatım uzun bu yüzden hatalar olabilir ama örnek proje dosyasını incelerseniz sorularınıza rahatlıkla cevap bulabilirsiniz ha olur bulamadınız yorum yazın 🙂
Etiketleri ve değerlerin değiştirildiği aia dosyası için tıkla
Bir yanıt yazın