App Inventor 2 ye giriş yapmak isteyenler için örneklerle başlıyoruz.İngilizce anlatımı olan bu örneği kendim anlatmaya çalışıcağım.Hadi başlayalım?

Uygulama nasıl çalışacak?
Çok basit bir giriş yapıyoruz bu yüzden basit bir uygulama ile başlıyacağız.Kısaca özetlerse kullanıcı ekrandaki kedi resmine tıklayınca kedi miyavlıyacak ve istersenizde telefonumuzu titretecek.
Şimdi ilk olarak şu dosyaları indirelim.(Bu iki dosyayı indirin.İndirmek için sağ tık kaydet e basın)
Dosyaları indirdikten sonra App Inventor u açalım ve hemen projemize ekliyelim.
Eklemek için yapmanız gereken.

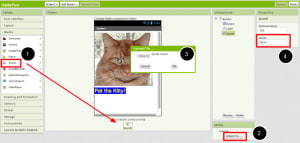
Şimdi dosyaları ekledik ve yükledik.Artık tek yapmamız gereken ekrana Buton,Metin ve Ses bloklarını eklemek.Bu blokları Sol taraftaki Palette çubuğunda ekliyeceğiz.Eklemek için yapmamız gereken Palette çubuğundan eklenecek olan özelliği kaydırıp ekrana sürüklemek.Böylece istenilen özellik ekrana eklenecektir.
Buton ayarı.
Şimdi buton için bir kaç ayar yapmamız gerekecek.Ayarları uygulamak için resimdeki 2 ile ifade edilen Components bölümünde gözüken eklediğimiz butonu seçin.Sağındaki Properties bölümüne butonun özellikleri gelicek bizi ingilendiren kısım Image yani butonun resmi olacak.Butonun resmini kedi yapmak için Image kısmında beliren yüklediğimiz kedi resmininin adını seçmek.Adını seçtiğimizde artık butonun arkaplan resmi Kedi olarak ayarlanacak.Buton üzerindeki yazıyı silmek için yapmanız gereken Buton Text bölümündeki yazıyı temizleyin.Resim genişliği için
Widht(Genişlik) Fill Parent
Height için ise Percent(Yüzde) 60 girin(Bu değeri 0-100 arasında girip test edin ve farkı görün)
Tabi bu değerler ler resimin görüntüsünü bozabilir çünkü resmi orjinal oranından farklı bir oranda göstermek istiyoruz.Remi bozmamak için bu ayarları boş bırakıp Automatic seçeneği seçilebilir.
Resmin Altındaki Metin
Şimdi birde kedi resminin altına bir metin yazalım mesela kediye basınca miyav diye yazı yazsın.Bunun için Label komponentini butonu yerleştirdiğimiz gibi kaydırarak butonunu altında konumlandıralım.
Standart olarak gelen buton texts yazısını yine Butondaki gibi Properties kısmından düzenleyelim isterseniz boş bırakın yada kendinize özel bir yazı yazın.
Kedi Sesi için Sound komponenti

Kedi resimli butonumuza bastığımızda ses çıkması için yapmamız gereken bir adet Sounda komponentini gine butondaki gibi ekrana doğru kaydırarak projemize eklemek olacaktır.Sonrasında ise Sound1 ayarlarına girip Source yani kaynak olarak Meow.mp3 dosyasını seçmemiz yeterli olacak
Nasıl Çalıştığını Programlayalım
Şimdi arayüzümüzü tasarladık artık butona yani kediye basınca ne olacağını programlayacağız.
![]()
Programlama kısmına geçmek için tasarım alanının hafif üzerindeki yatay alanda Blocks butonuna basalım.
Resimde görüldüğü gibi blok paneli açıldı.Bu panelde her komponentin ne iş yapacağını belirleyeceğiz.
Şimdi Sol tarafta butonumuz ve metinimiz olarak kullanacağımız, kaydırarak eklediğimiz komponentlerin adlarını bulacağız.İlk olarak Butondaki başlayalım.
Adını değiştirmediyseniz Button 1 olarak gözüken Butonumuza tıklayalım.Hemen sağında açılan kayan alanda Button1 için kullanabileceğimiz özellikler gözükmekte.

Şimdi butona bastığımızda yüklediğimiz kedi sesinin oynatılmasını isteyeceğiz.Bunun için Button1.Click aktivitesi kullanıcağız yani butona basıldığında ne olacağını ayarlayacağız.

Resimde görüldüğü gibi Butona basıldığında Sound1.Play adlı komutu çalıştırıcağız bu komut Sound1 için ayarlı sesi çalmaya başlıyacak.(Sound1.Play yine sol panelde Sound1 a tıklayınca açılan panelde bulunabilir).İstenirse aşağıdaki resim gibi vibrate komutu eklenebilir böylece 500ms telefon titreşebilir.Gine isteğe bağlı olarak resmin altında bulunan yazının metnini değiştirmek için sol panelden label e basıp Label.Text bloğunu alıp Button1.Click in altına ekleyebiliriz.Boş olan kutucuğada Text araması ile ulaşıcağımız metin bloğunu koyarak istediğimiz metni butona basıldığında görülmesini sağlayabiliriz.(Text yazarak arama ekranına ulaşabilirsiniz(blok panelinde aramanız lazım her hangi bir boş alan tıklayıp text yazın yeterli)


Test Etmek için Build butonundan uygulamanın APK dosyasını oluşturmanız gerekiyor
Kaynak kodunu App Inventor e direkt olarak yükleyip kendinize göre düzenleyebilirsiniz
Bir yanıt yazın