Eğer App Inventor 2 ile güzel bir uygulama yaptınız ve markette yayınlamak istiyorsunuz ama uygulamanızdaki eski Android arayüzü geliştirdiğiniz modern arayüzde sırıtıyor ise ne yapmanız lazım?
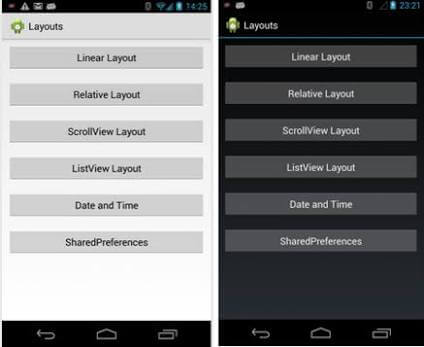
Eski Android teması ile gelen App Inventor 2 uygulamanıza Holo teması uygulamamız bu sorunu çözecek gibi duruyor.
Peki App Inventor 2 de Holo teması nasıl uygulanır?
Herşeyi tamamlayıp uygulamanızın Apk dosyasını aldıktan sonra Holo temasını uygulamak için birden farklı yol var.
Ben Holo temasını uygulamak için uygulamamızı Google Play de yayınlamadan önce imzalamak için kullandığımız App2market uygulamasını kullanıyorum.
App2market ile App Inventor 2 ile yaptığımız uygulamaya Holo temasını uygulamak için, App2market uygulamasında 3.bölümü kadar gelip Edit Manifest dememiz gerekiyor.
Açılan pencereden
Responsive de App2market sorununu gidermek için
Bul
<supports-s
Değiştir
<supports-screen
Holo temasını uygulamak için
Bul
android:theme=”@android:style/Theme”
Değiştir
android:theme=”@android:style/Theme.Holo.NoActionBar”
Yapıp uygulamanızın Holo temasını kullanmasını sağlayabilirsiniz.
Unutmayın Responsive veya Fixed kullanmanız fark etmez sadece ayarlarınız resimdeki gibi olmalıdır.
ShowStatusBar ve TitleVisible seçili olmazsa uygulamanız açılırken hızlı bir şekilde çöküp kapanır.



Bir yanıt yazın