Flutter ile geliştirdiğimiz projede kullanıcıdan veri alıcağız peki bu verileri belli bir formatta mesela sadece metin veya numaralardan oluşmasını nasıl sağlarız?
Flutter bir çok alanda olduğu gibi bize bu alandada önemli esneklikler sağlamakta.İşte bu tip durumlarda kullanabileceğimiz güzel bir özellik!
inputFormatters
TextFormField Widget ının parametreleri arasında yer aran inputFormatters bizim için gereken kontrolleri yapıp giriş yapıldığı anda eğer girilen ifade uygun değil ise bunu kabul etmiyor.
Nasıl mı ?
import ‘package:flutter/services.dart’;
paketinden gelen WhitelistingTextInputFormatter ve BlacklistingTextInputFormatter ile kullanıcı tarafından yapılan girişleri filtreliyoruz.
Örnek 1: Kullanıcı sadece numara giriş yapabilir.
TextFormField(
inputFormatters: [WhitelistingTextInputFormatter.digitsOnly],
);https://dartpad.dartlang.org/6abca321dd90fd6ca250870a27a301eb
Yukarıdaki adreste dartPad ile yapılmış bir örneği bulabilirsin.dartPad e yeni gelen Flutter desteği ile canlı olarak örnek kodu tarayıcıdan çalıştırabilir ve sağ tarafta bulunan metin kutusuna sadece numara girişi yapabildiğini gözlemliyebilirsin.
Örnek 2 : Regex kullanarak sadece a dan z ye kadar olan harflerin girilmesi
TextField(inputFormatters: [
WhitelistingTextInputFormatter(RegExp("[a-zA-Z]")),
])https://dartpad.dartlang.org/abafe64bf80481044b88befdcc629f90
Örnek 3 : RegExp formatı ile “Droidim.com” ifadesindeki harfleri ve . hariç tüm girişler kabul edilir.
TextField(inputFormatters: [
BlacklistingTextInputFormatter(RegExp("[763p.me]"))
])https://dartpad.dartlang.org/20205f483d3e5f5ddaee8de45c6c691c
Örnek 4 : inputFormatterları birleştirerek kullanalım
Aşağıdaki formatlamamızda sadece a dan z ye olan harflerin kabul edileceğini (ingilizce harfler) ve “d,r,o,i” harflerinin engellenmesini sağladık
TextField(inputFormatters: [
WhitelistingTextInputFormatter(RegExp("[a-zA-Z]")),
BlacklistingTextInputFormatter(RegExp("[droi]")),
])https://dartpad.dartlang.org/5414a1d407c3ec1d6287b2332aa4cd70
Görüldüğü gibi Flutter ile giriş kontrolü çok kolay bir şekilde yapılmakta!
Konuyu bitirmeden önce klayve düzenini de değiştirmeyi göstereyim ki kullanıcı açısından girişler kolayca yapılabilsin 🙂

TextFormField(
autovalidate: true,
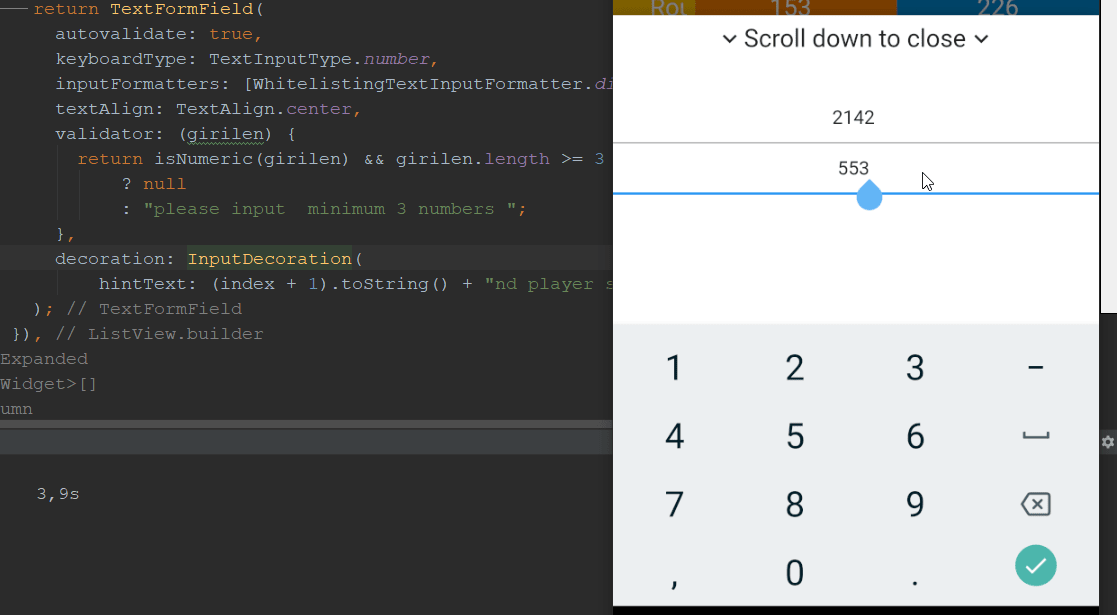
keyboardType: TextInputType.number,
inputFormatters:[WhitelistingTextInputFormatter.digitsOnly,],
textAlign: TextAlign.center,
decoration: InputDecoration(
hintText: "kullanıcı puanı"),
);Yukarıdaki ufak kodda ise keyboardType parametresi ile klavyeye kullanıcıya sadece numara girebileceği ekranı göster dedik.Tabi klavye bunu dinler mi dinlemezmi bilemeyiz (emülatörde bilgisayar klavyesi dinlememekte) o yüzden inputFormatter ile kontrolümüzü sağlamalı ve validate parametresi ile yine bir kontrol yapabiliriz.
Umarım yararlı olmuştur,sağlıcakla kalın

Bir yanıt yazın