-
WaitGroups ve Go
Go veya seo terimiyle Golang, Concurrency için oldukça esnek bir dil. Esneklik yazılım dillerinde oldukça avantajlı lakin bu avantaj iyi kullanılmazsa can sıkıcı bir dezavantaj olarak bize bir bumerang gibi geri gelmekte. Neyse ki bumerang’ı rahatlıkla yönlendirmemizi sağlayacak WaitGroups gerektiğinde Go da devreye girmekte. Peki nedir bu WaitGroups? İlk olarak Go da Concurrency ile ilgili basit bir…
-
Flutter & Firebase Cloud Messaging
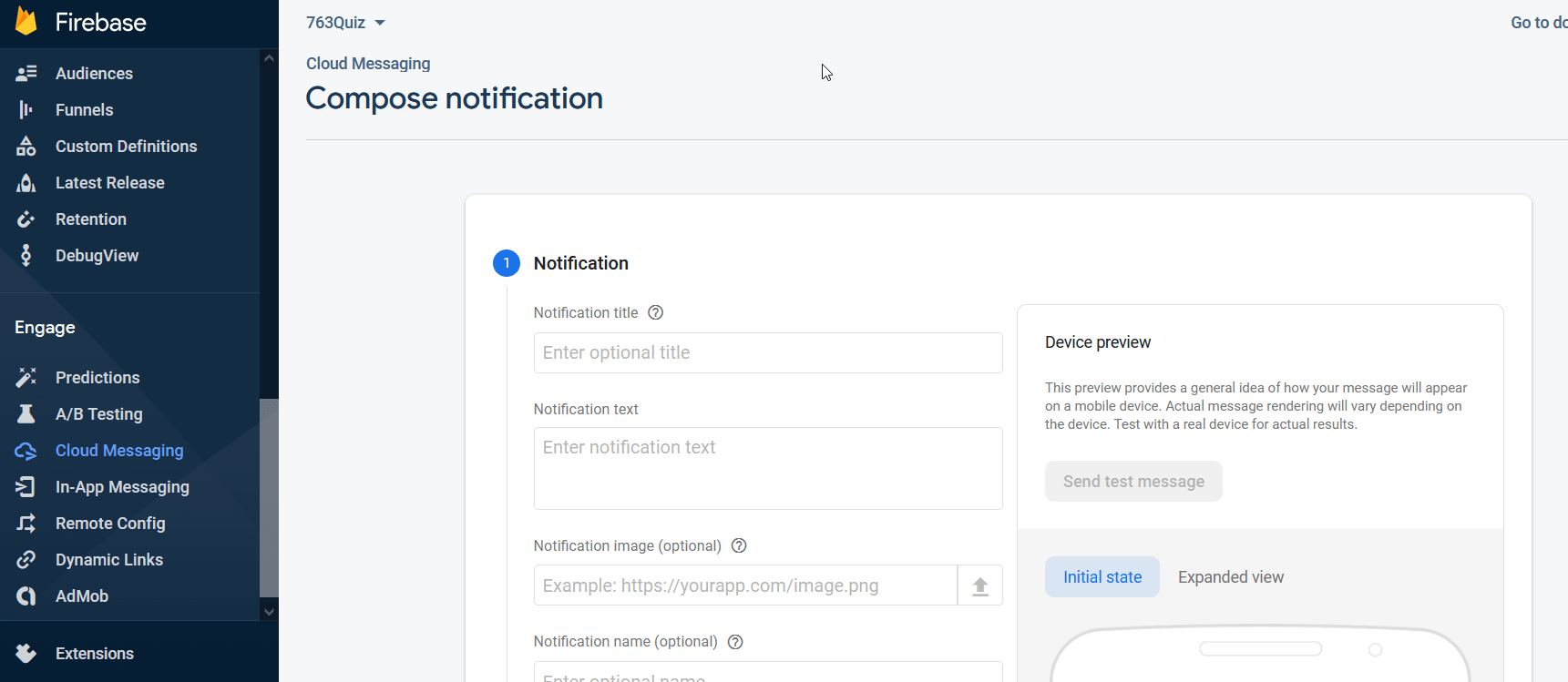
Selam! https://pub.dev/packages/firebase_messaging Flutter’da Firebase Cloud Messaging’i kullanmak oldukça basit. Gelin birlikte ne kadar basit olduğunu birlikte görelim, tabi öncesinde ufak bir özet geçelim. FCM? Firebase Cloud Messaging ile uygulamamız açık veya kapalı, kullanıcıyı uygulamayı kullanıyor veya arkaplana attı farketmeksizin veri iletmemizi sağlayan bir servis aslında.Tabi bunların hepsinin limiti ve belirli kuralları var. Limitler Kullanılmayan bir…
-
Flutter’da Freezed paketi, DataClass ve Unions tek bir pakette
Flutter Dart kullanıyor , Dart DataClass ve Unions desteğini henüz sunmuyor peki çözüm ne olaki? Doğru bildin ufak bir paket ile bu problemi çözebiliriz ve bu paket başlıktanda anlaşılacağı üzere Freezed . Data Class? https://kotlinlang.org/docs/data-classes.html Data Class yani veri sınıfı henüz Dart tarafından direk olarak desteklenmemekte. şeklinde bir tanımlama yapamıyoruz.Alternatif olarak elle veya IDE eklentileri…
-
Flutter & Firebase Remote Config
Firebase tarafından sunulan ücretsiz özelliklerden biri olan Remote Config’i gelin Flutter da nasıl kullanıcağımızı inceleyelim. Remote Config te ne? Bir uygulama yaptınız ve Google Playde veya Appstore da yayımladınız.Yayımlanmadan önce uygulamanız bir onay mekanizmasından geçti ve kullanıcılarınıza gecikmeli olarak ulaştı.Peki durum acil ama ufak bir değişiklik veya kullanıcıya özel , platforma özel bir aktiviteyi belli…
-
Flutter ‘da Immutability & Equality
Hadi gelin Dart’ta yani Flutter’da değişmezlik ve eşitliklik nedir? nasıl uygularız gibi sorula birlikte cevap arıyalım. İlk olarak Droidim adında bir sınıf oluşturalı ve içerisinde name ve age olarak iki parametre tutabileceğimiz ilkel veri tiplerindeki tanımlamaları gerçekleştirelim. main içerisinde ise Droidim sınıfında x isimli bir instance yani örnek oluşturarak print ile neler döndüğünü anlıyalım. Tahmin…
-
Flutter internet bağlantısını kontrol etme
Mobil uygulamaların önemli bir kısmı aktif internet bağlantısı istemekte. Çoğu uygulama için kritik olan internet bağlantısının olup olmadığını Flutter ile geliştirdiğimiz mobil uygulamamızda nasıl test ederiz ? İnternet bağlantı durumunu nasıl dinleriz? Eğer daha öncesinde ufak bir araştırma yapmışsanız connectivity_plus paketiyle karşılaştığınızı düşünmekteyim. https://pub.dev/packages/connectivity_plus Lakin stanDart’ın aksine farklı bir paket ile internet bağlantı durumunu kontrol…
-
Flutter da Yaml ve Bloc
Flutter ile uygulama geliştirilken genellikle json tipinde verilerle API ler ile oturup konuşmaktayız.Peki ya YAML ? Benim gibi sizde daha önce pubsec.yaml hariç yaml yi duymamış olabilirsiniz , takii… YAML tipinde bir veriyi işlemeniz istenene kadar. Oldukça linkli özet bir anlatım olacak Peki ya YAML nedir ? Nasıl çalışır? https://yaml.org/ Yaml hakkında genel bilgiyi resmi…
-
App Inventor 2 ve Kodular : SQL / SQLite kullanımı
Veritabanı değimizde aklımıza ya SQL yada NOSQL veritabanları gelmekte. Sektörde oldukça popüler olarak kullanılan bu veritabanı tiplerinden buğün SQL tipinde bir veritabanını App Inventor 2 ve türevlerinde nasıl kullanabiliriz? sorusuna yanıt alacağız… SQL nedir ? Kısaca özetlersek ” tablolardan oluşan ve verileri birbiri ile ilişkisel hale getirip bir veri bütünlüğü , düzen ve güçlü sorgular…
-
Flutter ve Chips widgetları (InputChip, ChoiceChip,FilterChip, ActionChip, CircleAvatar)
Flutter’ın material paketi altında sunduğu güzel widgetlardan biride Chips! . Çeşitli Chips widgetları hali hazırda mevcut ; InputChip, ChoiceChip , FilterChip , ActionChip ve CircleAvatar. Her birinin amacı ve parametreleri farklı ve eminim ki uygulama geliştirirken oldukça işinize yarayacak! Birden fazla tipi olan Chip widgetlarını daha iyi anlamak ve incelemek için resmi dökümanı inceleyebilirsiniz. https://api.flutter.dev/flutter/material/Chip-class.html…
-
App Inventor 2 ve Kodular için Android Emulator
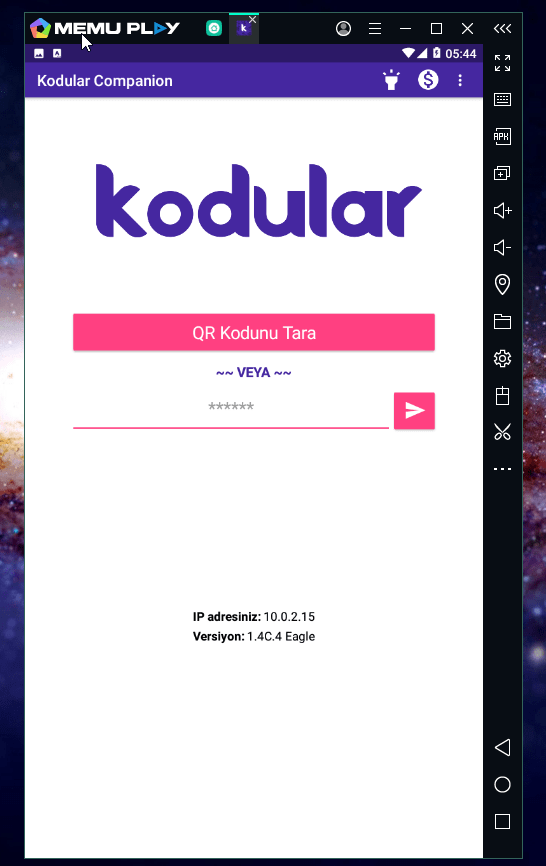
Bildiğiniz gibi App Inventor 2 ve Kodular ile yapılan projeler kablo veya wifi ile bağlanmış Android telefonlarda test edilebilirken alternatif olarak eski sürüme sahip Android emulatörü ilede test edilebilmekte, lakin bu emülatörün bayağı bir eski olması ve yeni emülatörün henüz beta aşamasında olması telefonla test etmekle uğraşmak istemeyenleri yeni bir emülatör arayışa itti diyebilirim. Piyasada…
-
Flutter 101, hadi gelin Flutter ‘a yeni başlayanlar için püf noktalar
Flutter’a yeni başladınız ve püf noktaları öğrenmek veya mevcut bilginizi tazelemek istiyorsanız size bi kaç şey sunmaya çalışacağım.Hadi başlayalım! Peki ya null sa? bilgi ?? (null ise yapılacak) IF else nereye kadar! Her programcının ilk öğrendiği mantık bloklarından if else leri nasıl kısa kullanırım? İşte en basit örneği! Sık kullanıldığı yerlere bir örnek verirsek String…
-
Flutter tarih ve zaman seçimi
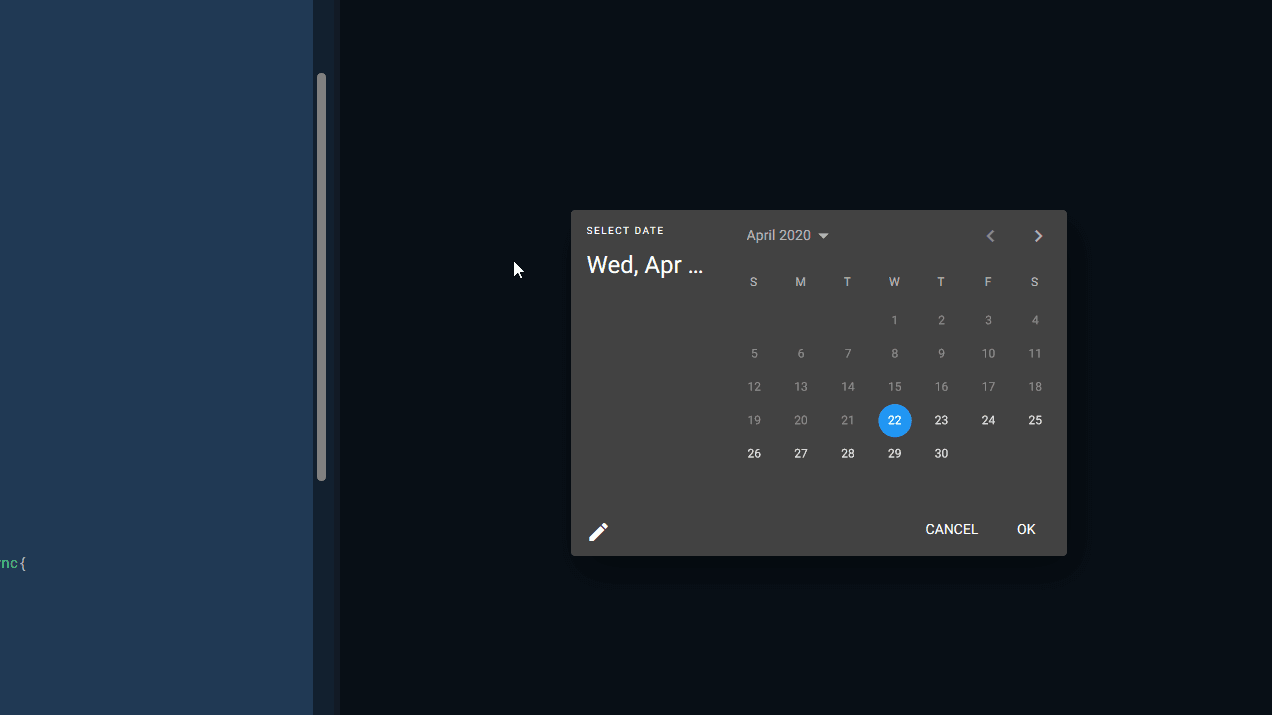
Flutter ile uygulama yaparken mutlaka kullanıcağımız özellikleri saysak heralde bunlardan biride tarih ve zaman seçimi olacaktır.Kullanıcıdan istediği zaman ve tarihi almamıza olanak sağlacak bu özellikler bir Flutter güzelliği olarak kaputun altında gelmekte.Hadi gelin biraz kodlayalım. Bir Dart güzelliği olan DartPad bildiğiniz üzere kısa zaman önce Flutter desteğine kavuştu.Bizede size DartPad ten göstermek kaldı 🙂 Görüldüğü…
-
Gelişmiş TinyWebDB arayanlara AsteroidDB
App Inventor 2 nin önemli bir parçası olan TinyWebDB temel bir veritabanını bize sağlamaktaydı lakin gerek kurulum zorluğu gerek kısıtlı özellikleri sayesinde pek iyi bir seçenek olarak durmuyordu.Artık TinyWebDB e AsteroidDB ike yeni bir soluk geldi.Yusuf Cihan tarafından yazılan AsteroidDB ile daha gelişmiş bir TinyWebDB’e sahip olabiliriz! Python temelinde geliştirilmiş olan TinyWebDB bilindiği üzere daha…
-
Flutter : inputFormatters ile giriş kontrolü nasıl yapılır?
Flutter ile geliştirdiğimiz projede kullanıcıdan veri alıcağız peki bu verileri belli bir formatta mesela sadece metin veya numaralardan oluşmasını nasıl sağlarız? Flutter bir çok alanda olduğu gibi bize bu alandada önemli esneklikler sağlamakta.İşte bu tip durumlarda kullanabileceğimiz güzel bir özellik! inputFormatters TextFormField Widget ının parametreleri arasında yer aran inputFormatters bizim için gereken kontrolleri yapıp giriş…
-
Flutter nedir?
Flutter da kendimi geliştirirken biraz Türkçe içerik oluşturayım dedim ve ilk olarak Flutter nedir sorusuna Türkçe bir cevap bende vereyim dedim.Bir Flutter öğrencisi olarak elimden geldiğince açıklamaya çalıştım bu yazım umarım anlaşılır olur. Flutter,Google tarafından geliştirilen ve yine Google tarafından geliştirilmiş Dart programlama dilinden gücünü alan açık kaynaklı bir geliştirme aracıdır .Tek bir Flutter projesi…
-
App Inventor 2 de özel paket adı kullanımı
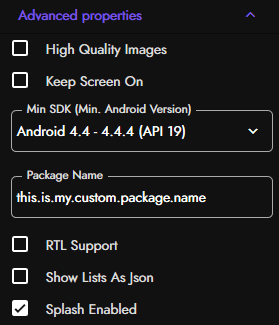
App Inventor 2 ile yaptığımız uygulamaların paket adlarını malesef Ai2 ile şuan için değiştiremiyoruz.Peki en kolay alternatif hangisi? Gördüğüm en kolay yöntem => Kodular kodular.io Bilindiği üzere App Inventor 2 ün farklı bir dağıtımı olan Kodular bir çok özellik sunmakta bunlardan biride özel paket adı.Ücretsiz olarak sunulan bu özelliği kullanmak için projemizi Kodular a taşımamız…
-
Ai2 yeni güncellemesi nb181 ile çoklu düzenleme geliyor
App Inventor 2 yeni gelecek güncellemesi nb181, önemli bir özellik ile birlikte geliyor. Yeni güncelleme birçok hata düzeltmesi ve yenilikler içerirken aralarından en önemli destek ise çoklu düzenleme olacak gibi gözüküyor. Bilindiği üzere Kodular’ın son güncellemesi ile gelen komponent kopyalama özelliğine tamamlayıcı olabilecek olan bu özellik ile artık iki veya daha fazla komponentin ortak özelliklerini…
-
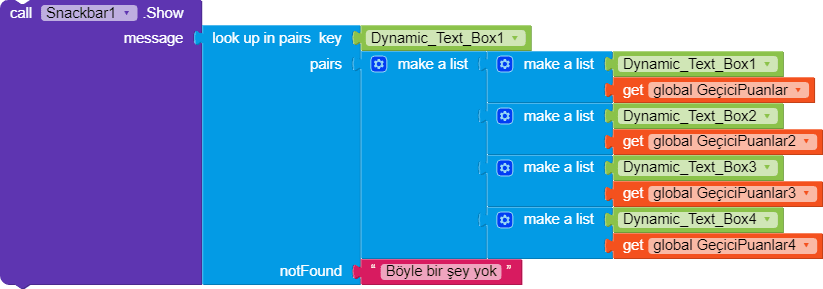
“Look up in pairs” nasıl kullanılır?
App Inventor 2 de uuzn zamandır bize yardımcı olan ve pek bilinmeyen bloklardan Look up in pairs bloğunu nasıl kulanırız? “Look up in pairs” bloğunu aslında bir map yani bir etiket:değer şeklinde düşünebiliriz.Aranana etiketi key olarak girilmesi lazım.pairs yani çiftler kısmına ise bir liste ve bu listenin içerisinde en az ikili bir liste olması lazım.…
-
Resimden bloklara ! AI2 de kolayca blokları resimden içeri çekin
Anlatımlarımızda çeşitli kodlar görüyorsunuz ve bazen bunları temel alarak kendi bloklarınızı oluştururken kullanıyorsunuz.Peki size kolaylık olarak sağlanan aia dosyası yerine belli bir blok mu lazım? ve bu blok bir resim halinde varmı? o zaman işimiz son gelen AI2 güncellemesi ile gayet kolay olacak nasılmı? Not: Aslında bu method çok mantıklı gözükmekte lakin sorun nerede? Bir…
-
Dinamik komponentlerle anlık olarak düzenlenen Tablo yapmak çok kolay!
Kodular yeni güncellemesi ile bize daha fazla dinamik komponentler sunmuştu. Böylece daha fazla esneklik kazanan Kodular da gelin birlikte gayet güzel bir arayüzün yanında anlık olarak düzenlenen ve güncellenen bir tablo yapalım ne dersiniz? Dinamik komponentler nedir? Dinamik komponentler genel bir isim içerisinde label, textbox, button, image, card layout gibi çeşitli komponentler var. Bu komponentler…